In diesem Beitrag wollen wir die Webdesign Trends für das Jahr 2017 einmal genau unter die Lupe nehmen. Das Web verändert sich ständig und schnell aber viele Trends haben sich über die letzten Jahre abgezeichnet und gehören mittlerweile bei einer guten Website zum Basispaket. Auf was man dieses Jahr besonders achten sollte und wo wir unseren Fokus legen zeigen wir hier an aktuellen Beispielen.
Webdesign Trends 2017

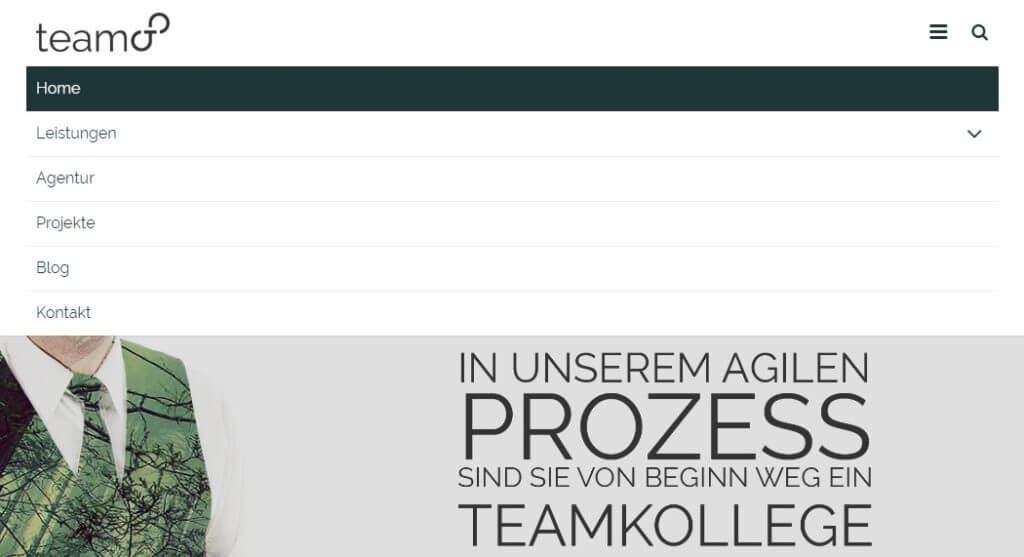
Hamburger-Menü
Lange hat es gedauert bis das moderne UI-Design akzeptiert wurde und viele Experten haben sich über das Element gestritten welches mit seinen 3 Strichen an einen Hamburger erinnert . Das Menü ist nicht eindeutig erkennbar, zu modern, zu aufwändig. Doch am Ende hat es sich durchgesetzt und wurde von einem Fremdelement auf der Website zu einem der einprägsamsten Icons.

Long Scroll
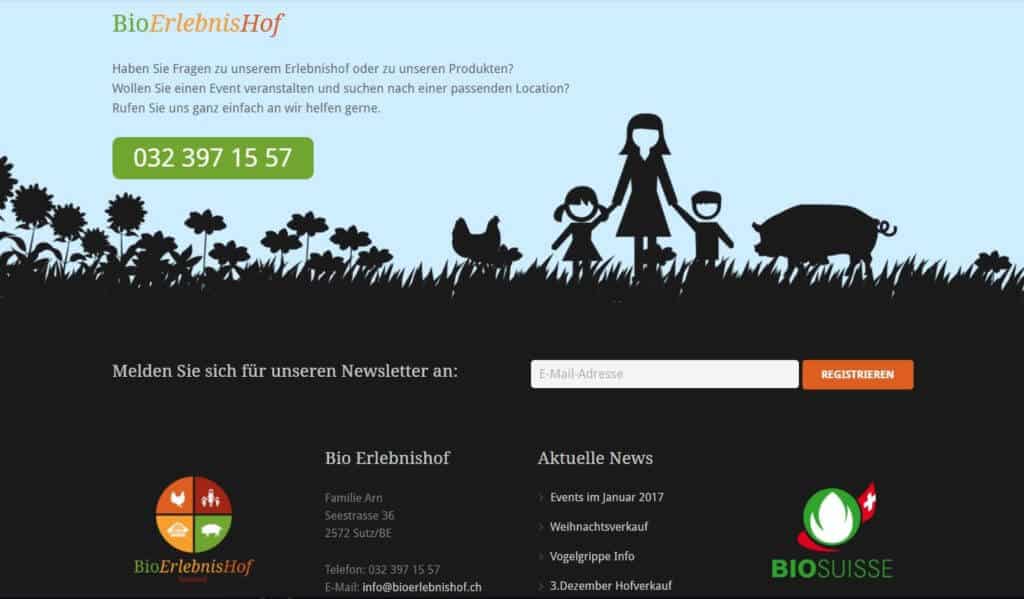
Früher mussten bei einer Website alle wichtigen Elemente im Sichtbereich platziert werden, heute hat dies keine grosse Bedeutung mehr. Jede Maus hat ein Scrollrad und fast jeder ist durch das Bedienen seines Mobilgerätes daran gewöhnt, lange zu scrollen. Diese Technik funktioniert besonders gut bei Sites, die den Nutzer durchs Storytelling anlocken wollen, und man kann durch die Verwendung von eindeutigen Sections immer noch eine mehrseitige Webseite andeuten.

Videos
Bisher punkten Websites mit grossen Bildern, diese werden weiter optimiert. Allerdings können die sich jetzt erstmal zurücklehnen, denn die Videos kommen – technisch besser und schneller als bisher, mit mehr Dynamik. Videos ergreifen die Aufmerksamkeit der Benutzer schneller und helfen, Kernbotschaften der Unternehmen besser zu transportieren. Sie werden ein wichtiges Element zur Content-Übertragung. Bereits jetzt bieten mehr und mehr Social-Media-Plattformen kurze Video- und Live-Streaming-Services.

Hero-Images
Weil das Sehen der stärkste menschliche Sinn ist, sind Hero-Images eine der schnellsten Arten, die Aufmerksamkeit eines Nutzers zu erwecken. Dank der Fortschritte bei Bandbreite und Datenkompression werden Nutzer auch nicht unter langen Ladezeiten leiden müssen. Ein gebräuchliches Layout, welches man oft findet, ist ein Hero-Image im gesamten Sichtbereich, gefolgt entweder von Zick-Zack-Sections oder einer Cards-basierten Anordnung.

Storytelling
Parallax Webdesign ist nicht neu und bei unseren aktuellen Websites oft zu sehen. Die interaktiven Elemente eignen sich hervorragen für die langen Scrollseiten um eine Trennung der Inhaltsblöcke zu schafen und die Aufmerksamkeit des Besuchers zu erlangen. Dennoch Parallax Webdesign lässt sich nicht beliebig bei jedem Projekt umsetzen und soll gezielt eingesetzt werden. Vielleicht können einzelne Seiten dank dem Parallax Ansatz neu als schöne One-Pager ausgegeben werden. Die gängigen Grid-Systeme werden gebrochen und ermöglichen so einzigartige Parallax-Ergebnisse, Content wird dadurch auch auf eine andere Art ausgegeben.

Mehr Interaktionen
Interaktionen mit dem User, vor allem die Mikro-Interaktionen, spielen heute eine wichtige Rolle im Webdesign. Diese Interaktionen sind nicht nur klein und unterhaltsam, sondern sie visualisieren dem Benutzer viel mehr ein Feedback. Mikro-Interaktionen informieren den Benutzer darüber, was gerade passiert, was passiert ist und was passieren wird – auf unterhaltsame und anschauliche Art und Weise.

AMP
AMP steht für Accelerated Mobile Pages, übersetzt bedeutet das beschleunigte mobile Seiten. Die AMP sind einfache HTML-Seiten und somit eine schlankere Version der mobilen Website. Durch die reduzierten Darstellungsmöglichkeiten sowie andere technische Einschränkungen verbrauchen die AMP weniger Datenvolumen und laden somit um einiges schneller. Google pushed das AMP Projekt aktuell enorm und bevorzugt Seiten welche mit der neuen Technologie daherkommen, daher sollten wir hier umbedingt ein Auge dauflegen.